今更Vue + github pagesに触れてみる
デプロイの度に真っさらなページが出ていたので、まずはアセットを読み込んで表示するところまでやってみた。
冬に比べてだいぶ記事が出回っているので既出感あるが…。
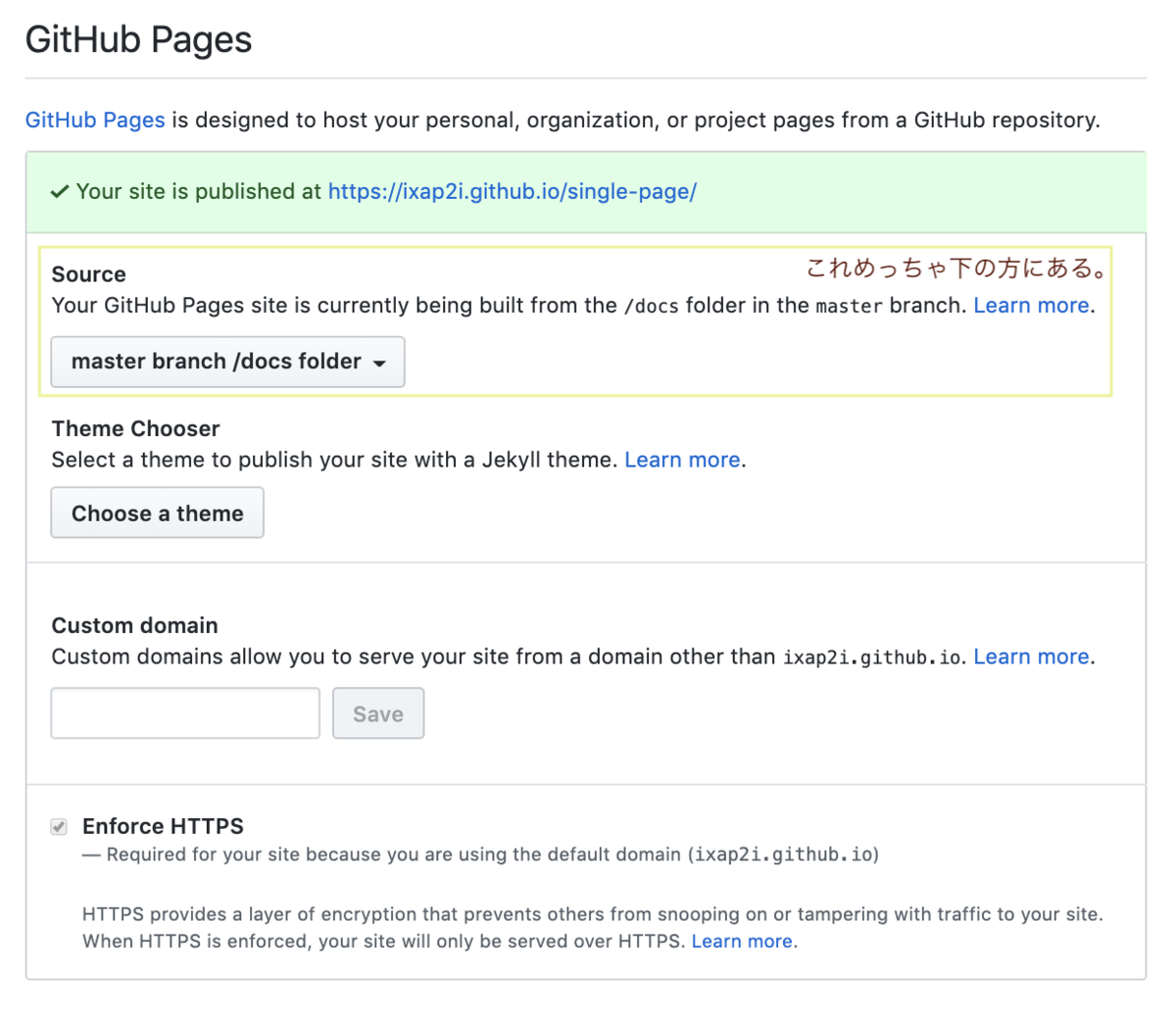
自分の場合、ルートパスにvue.config.jsを置いておくのを忘れていて、こちらをgithub pagesのドメインと合わせるのを忘れていました。後、ビルド後のディレクトリをdocsにしたものの、プロジェクトの設定でそれを有効にしてなかった。

デプロイ自体は5分足らずで終わった印象。

ぼよんぼよ〜ん
こうやって無駄に動きをつけるのが好きです。
display: flex大好き人間なんですが、デフォルトのタグでv-flexなどが用意してあるのが良かった(小並感)
なんかコピペでそれっぽいのを作れてしまうので恐怖感はある。
デプロイ先はこちらです。
引用元: