ユニバーサルデザインの機能についてまとめてみる。
前記事から引き続き、UIとユニバーサルデザインについて触れていきます。
こちらの本をベースに記事内容を展開していきますので、よろしくお願い致します。
(著者のユニバーサルデザインに対するこだわりは前記事からどうぞ)
ユニバーサルデザインの7原則
前記事でUIやユニバーサルデザインにこだわる背景は紹介したと思うので、今回は本旨に移ります。
そもそもユニバーサルデザインはどのような法則性に則りデザインされているのか見ていきましょう。
1. どんな人でも公平に使えること。(公平な利用)
Equitable use2. 使う上での柔軟性があること。(利用における柔軟性)
Flexibility in use3. 使い方が簡単で自明であること。(単純で直感的な利用)
Simple and intuitive4. 必要な情報がすぐに分かること。(認知できる情報)
Perceptible information5. うっかりミスを許容できること。(失敗に対する寛大さ)
Tolerance for error6. 身体への過度な負担を必要としないこと。(少ない身体的な努力)
Low physical effort7. アクセスや利用のための十分な大きさと空間が確保されていること
(接近や利用のためのサイズと空間)
Size and space for approach and us
The Center for Universal Design, NC State University による。
本書では12のテクニックがあげられていますが、今回はかいつまんでうち6つを紹介します。
| 発見性 | 到達性 | 判別性 |
| 秩序性 | 柔軟性 | 連想性 |
| 直感性 | 可読性 | 理解性 |
| 公平性 | 快適性 | 審美性 |
1. 発見性
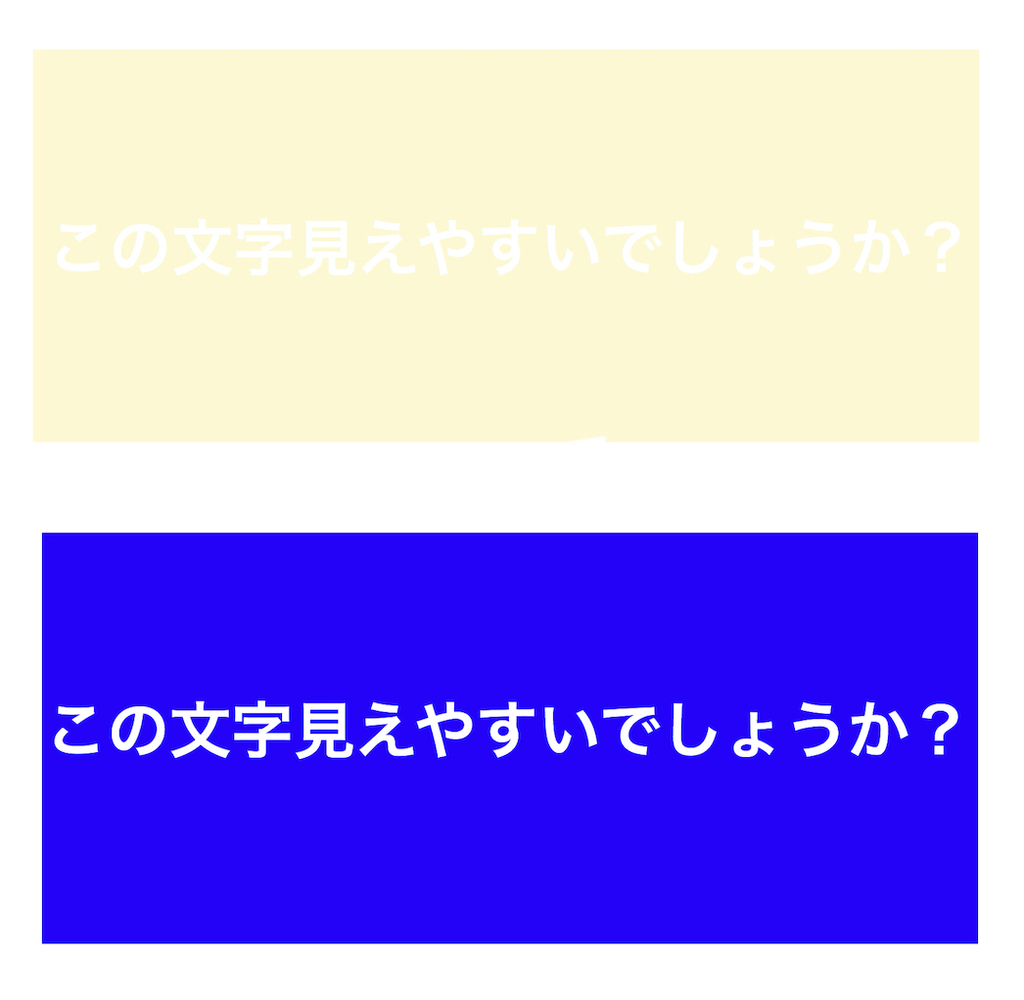
 コントラストを強調する
コントラストを強調する
・視認性の低い色調同士の配色では、文字が目立たずユーザーに認識してもらえる機会を逃してしまいます。
・あえて他のセクションと差別化させる為、色相ブロックの配置を転換することは有効です。
視認性のコントロールで優先順を明確にする
・上述したように、セクション毎で明度や色調を変える事でユーザーに伝えたい情報の優先順位づけが可能になります。
視認性のコントロールで可読性を上げる
・しかし、セクション内での色の使い分けは重要です。
薄目にしてセクションを見比べてみると、文字が際立って見える方はどちらでしょうか。
視力が弱い人への配慮を想定する場合にはこのような明度や色調の使い方は重要です。
2. 到達性
 伝えたいを絞り込む
伝えたいを絞り込む
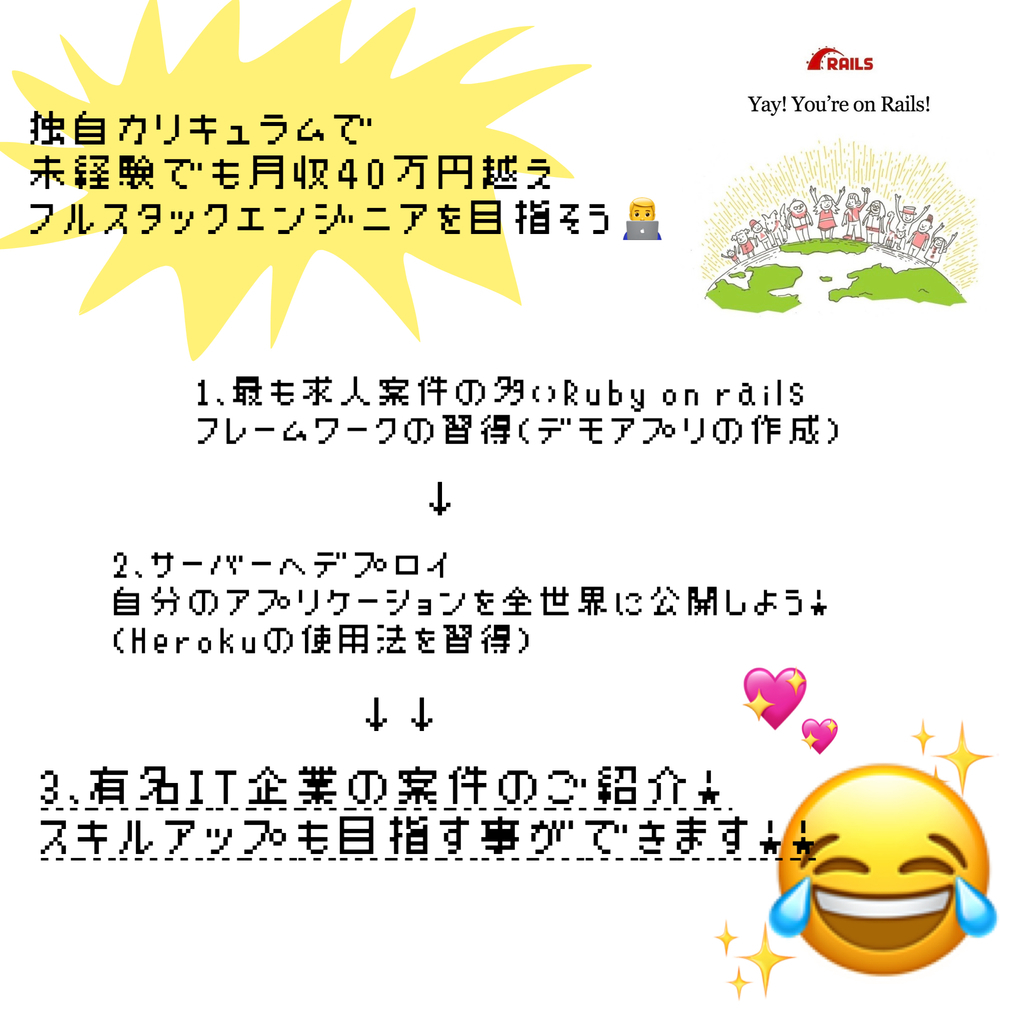
煩雑さを避けて情報の要約に努める
・大量の情報を受け取った場合に、うまく処理ができず、「対応できない」と感じてしまう場合があります。
・特に高齢者や左脳的な文字面の処理が苦手な人などに対しては不安感や苦手感を与えてしまう可能性があります。
・大量の情報は項目化し、見出しを着色するなどして情報をしやすいようにパターンを決めてみましょう。

3. 連想性
 自然の造形からヒントを得る
自然の造形からヒントを得る
・絵を使うと言っても、その意図が伝わるかどうかは文字よりも不確実であることは拭いきれません。
・これは文章にも言えることですが、必ずしもエンジニアの画力が高いとは言えないからです(笑)
・ピクトグラムのデザインをする機会があれば、私たちにとって身近で、触れたことがある物に例える事が近道になるかもしれません。
・本能的な喚起を促す為、ハチのイラストを取り入れて黄色と黒のコントラストで注意を引く事も有用なようです。
ユーザーにシンボルから連想させる事で、情報の整理を促します。
4. 直感性
 簡潔な選択肢を提示する
簡潔な選択肢を提示する
情報の優先順位
・便利な機能を実装しすぎた結果、導線が複雑になり、ユーザーがその使用用途がわからずに迷ってしまうことがあります。
・人は似たような選択肢を見かけた場合に、消去法で情報を整理する場合があります。
・伝えたい内容を強調したり、大項目と小項目に分けて整理する事も重要です。
5. 理解性
 主体はユーザーである
主体はユーザーである
・プロダクトを使用するのはユーザーです。情報の受け手であるユーザーは、私たちが表現する情報を意図通りに受け止め、
機能の使用の導線まで辿り着くことができない場合もあります。
・だからと言って情報を提示しすぎることは、ユーザーの考える余地を失くしてしまい、UX体験の低下にも繋がってしまうのではないでしょうか。
・ユーザーペルソナを設定し、プロダクトを使用するシナリオを描くことが有効です。
ユーザーがプロダクトを使用した時の経験を想起させる事もこのテクニックでは重要なポイントとなります。
6. 公平性
 利用する人の気持ちを考える
利用する人の気持ちを考える
配色への配慮
・アジア人の20人に1人が色覚異常の特性を発現しているようです。
私の同級生にも色盲の方がいましたが、桃色がグレーに見えるらしいです。
→このような見え方の人に対して柔らかい雰囲気の表現に暖色を使わないという配慮も取れるかと思います。
先の記事で示した通り、世界観は文字の形でも表現することは可能です(場合によるかもしれませんが)
ちなみに、日本人は世界中で一番緑の色調さを見分けることのできる種族のようです。
このような見え方を参考にしてもいいかもしれません。
デザインはロジカルで楽しい
デザインは美しければそれでいいと思う時期があって、素材がきれいでないとダメ、
配色センスがないとダメ、みたいな考え方でいたのですが、表現したいもの、それを伝えたい相手のことを具体的にすることで
自然とデザインはロジカルになることに気がつきました。
こちらの書籍も大変為になるので、興味ある方はぜひ読んでみてください。
エンジニアのための理論でわかるデザイン入門 ThinkIT Books Kindle版
kindle unlimited契約で無料とな👀✨
引用
ユニバーサルデザイン - Wikipedia
Material Designからアイコンをお借りしました
navi.dropbox.jp
(飲食店ネタは尽きている)